
依頼内容について
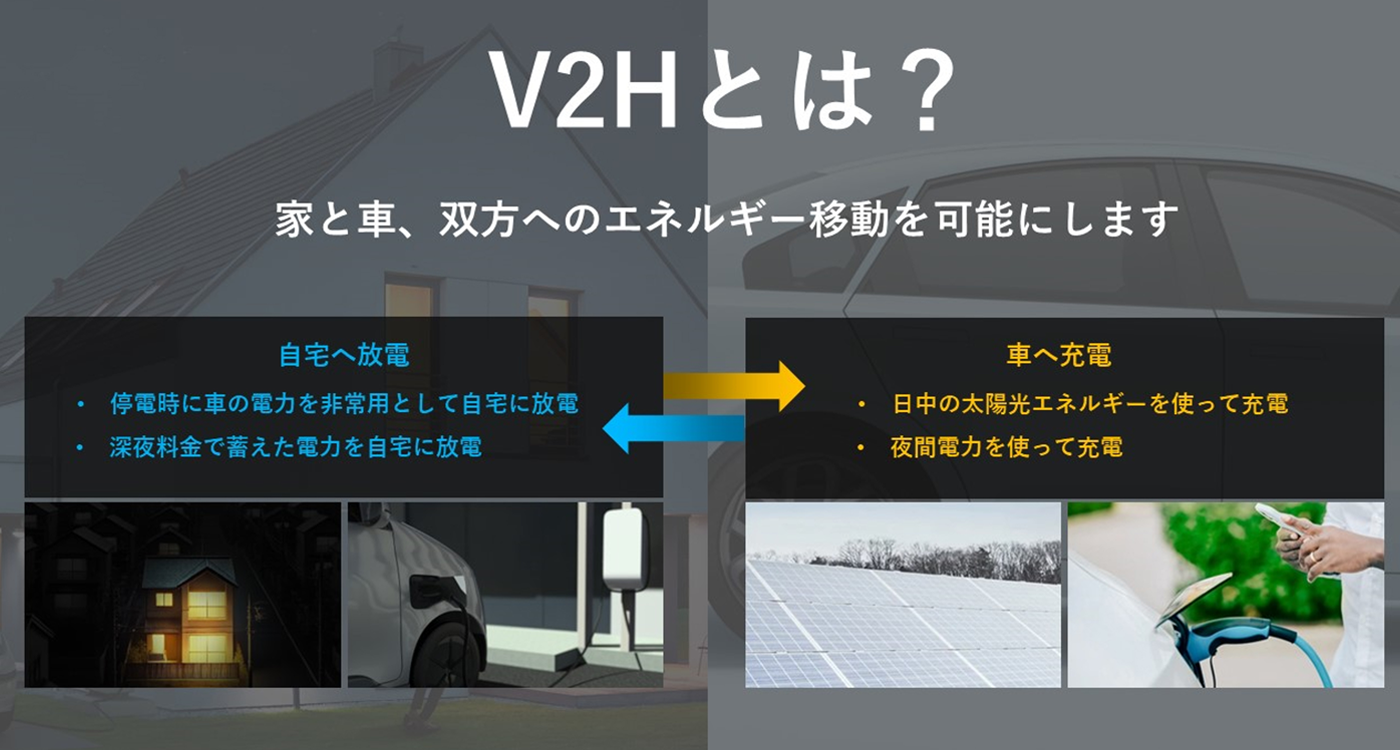
―そもそもV2Hって何なんですか?
五井:V2H(Vehicle to Home)は、電気自動車のバッテリーにたまった電気を家でも使えるようにする装置です。最近は家で電気自動車を充電してる人もよく見かけると思いますけど、V2Hはその逆もできて、車にためた電気を家でも活用する事ができます。例えば、電力の時間帯別料金プランを契約している世帯では深夜の電気料金は安いので、その時間帯に電気自動車に電気をためて、昼間の時間帯にその電気を家で使用する事で、電気代を節約することができます。あと、V2Hは太陽光発電と組み合わせて使う事もできて、昼間に太陽光で発電した電気を車にためておいて、夜に家で使うこともできます(もちろん接続を外して車を走らせる事もできます)。これなら再生可能エネルギーをうまく活用できて、環境にも優しいですよね。
さらに、停電したときには電気自動車が家の非常用電源になるので、災害時にもめちゃくちゃ役に立ちます。日本は地震とか災害が多いので、停電したときに電気を確保できる手段としてV2Hは注目されています。それに、経産省や自治体からの補助金支援もあることから、導入もしやすくなってきているんです。

大山: デンソーではこのV2Hと、それを操作するアプリもリリースしています。今回はそのアプリの一部リニューアルの依頼が事業部からありました。
―どんなアプリなんですか?
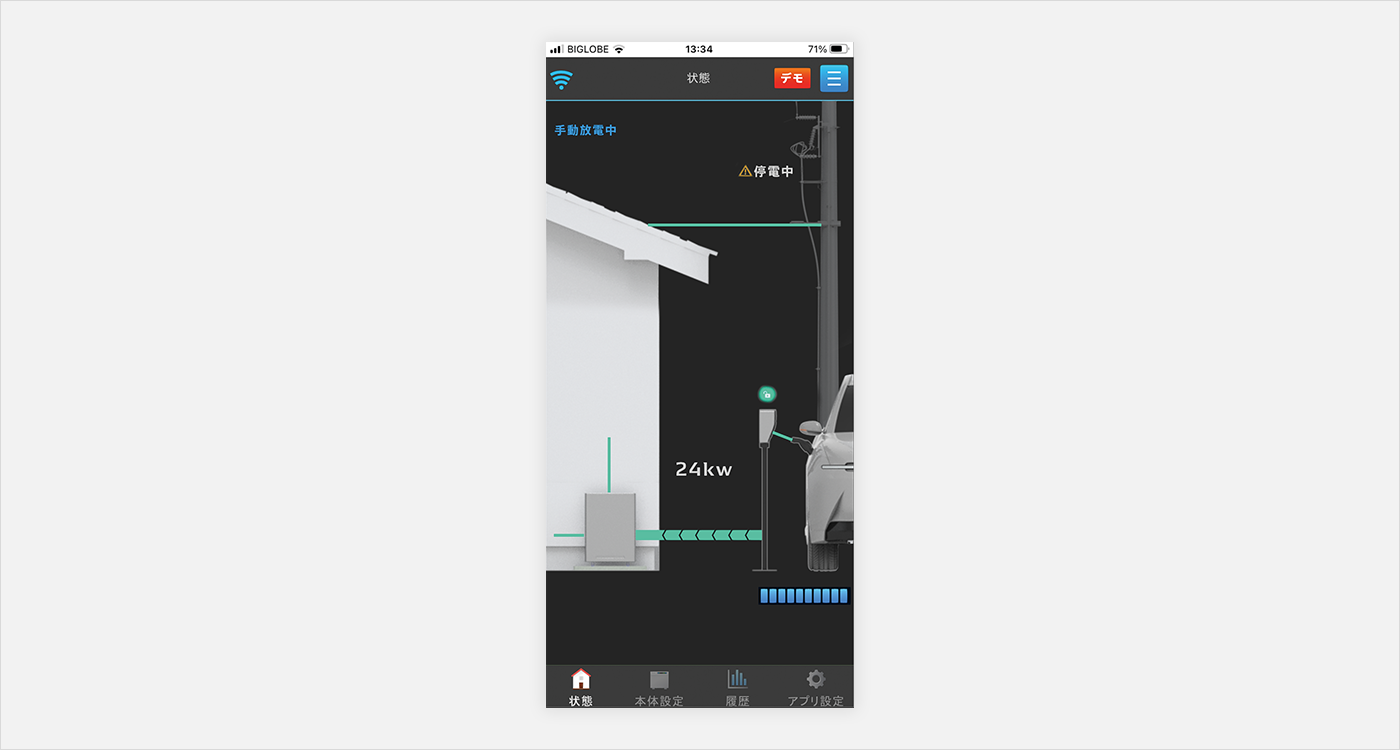
五井:アプリは、家から車へ充電(家から車へ電気を送る)、車から家へ放電(車から家へ電気を送る)するのをコントロールできるものです。単純な操作だけでなく、送電のタイマー運転や、今までの電気の流れの履歴も確認できる機能がついています。ただ、今回の依頼は、アプリを開いたら最初に目にする状態確認画面とその画面に付随する簡単な操作画面のリニューアルでした。
大山:アプリ全体の変更ではなく、一部だけだったので、事業部の方も「元の画像を差し替える程度かなと考えてます」って感じで、それほど構えず僕らも依頼を受けましたよね。
五井:でも、元のUIを詳しく見ていくと、初見だとボタンに見えたアイコンがボタンじゃなかったり、説明書を見なければどこに充電開始するボタンがあるのか分からないなど、直感的じゃないなって感じたんです。実際、初めてアプリを操作する人がアプリを開いて、充電ボタンを押して充電開始するまでの時間を測ったんですけど、ちゃんと操作完了するのに結構時間がかかりました。だから、ただ絵を変えるだけじゃなく、そもそもの情報設計から変更する必要があることが分かってきました。
最適なアプリ画面の構成を探る
五井:そこでまず、アプリ内の表示の役割を一つ一つ見直して、機能の優先度を確認しました。そして、重要な項目を把握した上で、ベンチマークとして世の中のアプリがエネルギーの流れをどう表現しているかを調べました。それをもとにアイデアを展開して、最適な表現を探っていきました。例えば、家と車の関係性をリアルに伝えるために、実際の比率で家とV2Hや電柱を描いてみました。でも、実際に作ってみると、ノイズが多く、どこを見ればいいのか分からなくなってしまったんです。

五井: そこで、優先順位をしっかりと付けることが大事だと感じました。ユーザーがこの画面で一番見たいのは何か?例えば、電柱は常に見せる必要はないよねって考えて、どんどん画面の構成要素を取捨選択していきました。
―表示方法の中で難しかったポイントはありますか?
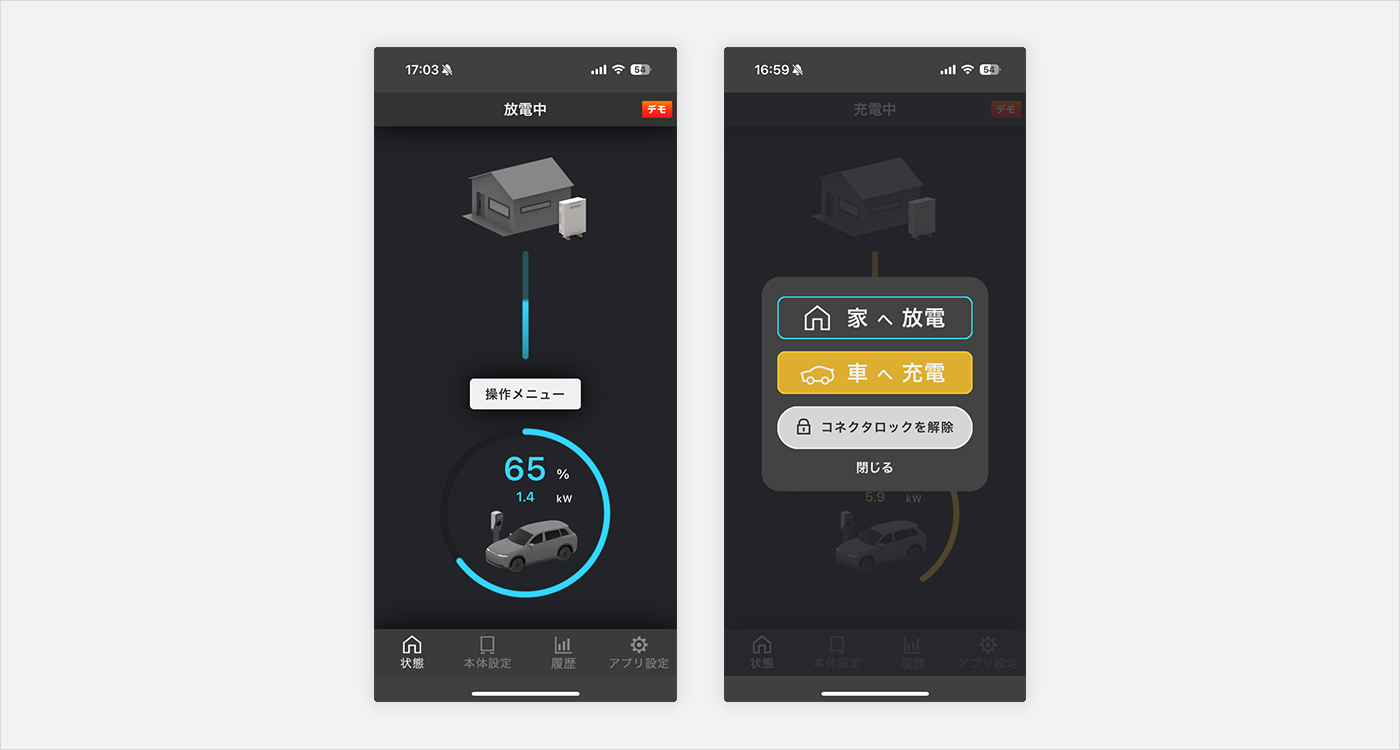
五井:「充電」「放電」の表現ですね。「充電」は家から車への電気の供給を意味し、「放電」は車から家への供給を指します。僕らはすぐに分かるんですが、一般の人にはどっちがどっちか混乱するかもしれませんし、言葉だけだと何が何に対してどうなるか分からないと思いました。ただ、「充電」「放電」という言葉の表現を変えると、既存のマニュアル等を全て変える必要がでてくるので、今回のような一部リニューアルの仕様の中での変更は厳しかったです。そこで、「車へ充電」「家へ放電」といった形で、簡単な言葉を補足しました。さらに、より直感的に理解できるように、アイコンも追加しました。
―今回のリニューアルで操作メニューボタンが右上から真ん中に変更していますが、何か理由がありますか?
五井:いい質問ですね。元のUIでは、最初に押す操作メニューボタンが片手では押しにくい右上にありました。だから、アプリ起動後にすぐ押せるように真ん中下に移動させました。また、ボタンを押すと背景の状態が見えるようにポップアップが出る仕様にして、今の状態を確認しやすくしました。

グラフィックの調整とUIチームとの協力
大山:このあたりが 決まってきてからは、グラフィックの細かい調整を進めていきました。デンソーにはUIガイドラインという指標があって、それを参考に色や文字サイズを決めていきました。
―電気のオレンジや水色は、ガイドラインに基づいたものですか?
五井: そうですね。ガイドラインやデンソーのブランドカラーを参考にしました。他の色を使いたい気持ちもあったんですが、今回はアプリ全体の一部だけのリニューアルだったので、アプリ全体の色とブランドカラーとのバランスを考えて、最終的に今の色にしました。
―背景を黒基調にした理由はありますか?
五井: 今回のUI開発では、電気の流れを上下に見せることで、充電や放電を直感的に理解してもらう事が狙いでした。なので、黒い背景にすることで光の流れを強調し、分かりやすくしました。また、黒背景にすることで画面の消費電力も抑えられるので、少しでもエコに貢献できるかと思っています。
五井: また、ある程度形になった段階で、部内のUIデザインチームからも意見をもらいました。ボタンの色と背景色のコントラスト比の指摘を受けたり、文字情報をまとめる事で視線誘導を行うべきという意見だったり、かなり多くのフィードバックをもらいましたね。
大山: 彼らの意見を取り入れたおかげもあって、UIのクオリティがぐっと上がったと思いました。例えば、アイトラッキングでの評価データを見てほしいのですが、左がフィードバック前、右がフィードバック後のUIなんですが、最初は目線がいろんなところに散らばっていて、狙い通りにいっていなかったんです。でも、右のUIは目線が操作メニューボタンを中心にして上下にしか動いていなくて、狙い通りになりましたね。
アイトラッキング : 左UIチームフィードバック前。右UIチームフィードバック後
アイトラッキング : 左UIチームフィードバック前。右UIチームフィードバック後
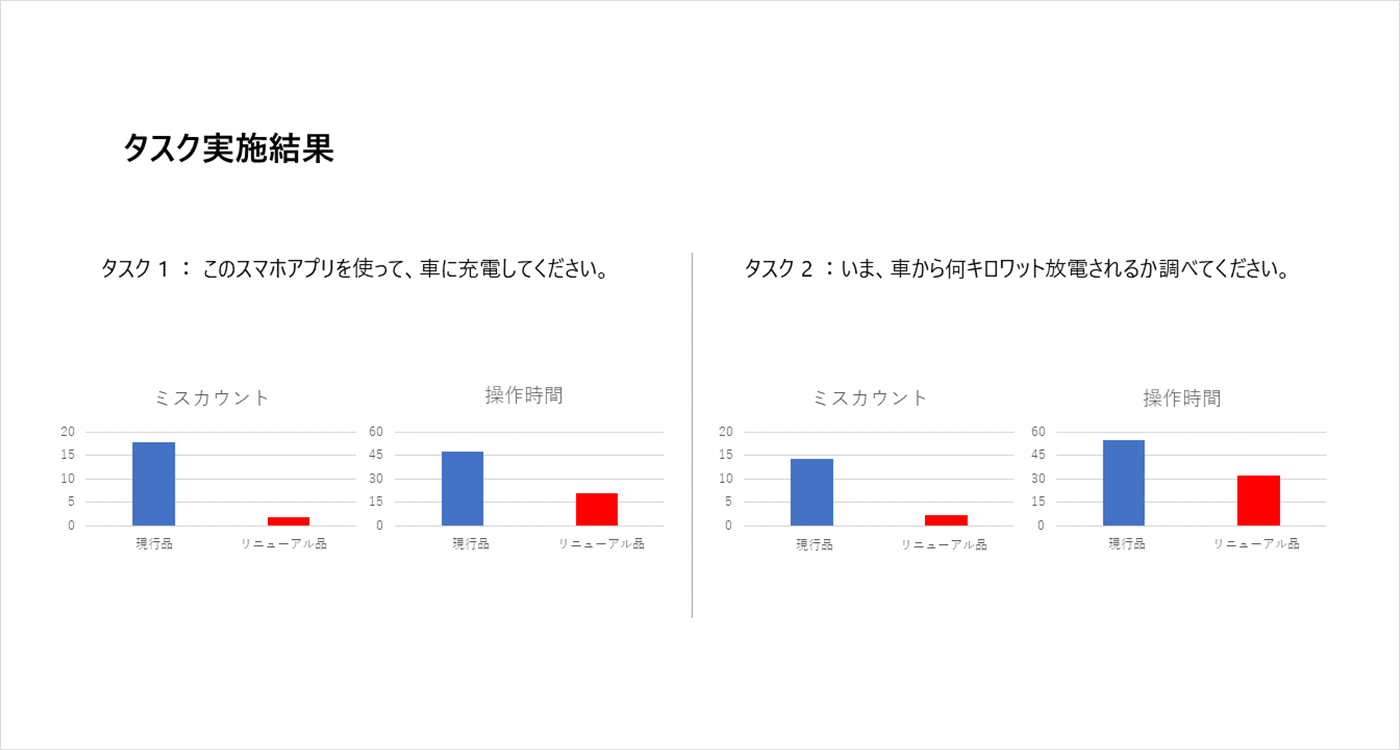
旧モデルとの比較テスト
大山: 最後に、リニューアル前のUIに対して今回の新UIがどれくらい良くなったのかを、初めてアプリを操作する人でタスク達成時間を測って比較しました。結果として、新UIはミスタッチの回数が減り、タスク完了までの時間も大幅に短縮できました。
―凄く良い結果が出ていますね。


振り返ってみて
―このプロジェクトを振り返ってみて何か感想があれば教えてください。
五井: 普段プロダクトをデザインする際は、直感的に操作できる事を目的 とし、手の動きを最小限にすることなどを中心に考えます。でも、UIデザインでは、目線の動きも最小限に抑える事が最重要だったりして、新たな視点があって新鮮で面白かったし学びになりました。
大山: 毎日使うものだからこそ、シンプルなデザインが理想的で、上から下に目線を動かすだけで完結する事を追い求めてデザインしました。なので、アイトラッキングの結果を見たとき、目線がスムーズに動いているのが確認できたので、狙い通りにできたのかなぁと思いましたね。
Member
Creative Direction: Kohji Ohyama
Project Lead: Shun Goi
UI Design: Shun Goi
Other WorksAll Works







